Index
Introduction
Sketch2Code: Turn Your Ideas into Code with a Single Click
In the fast-paced world of web development, efficiency and speed are paramount. For designers and developers, bridging the gap between visual concepts and actual code has always been a significant challenge. However, recent advancements in artificial intelligence (AI) and computer vision have brought about groundbreaking solutions to this problem. One such revolutionary innovation is Sketch2Code, a cutting-edge technology that transforms design sketches into HTML code with just a single click.
"In this blog, we will delve into the fascinating world of Sketch2Code, exploring its capabilities, online applications, AI-powered functionalities, and its relevance in the context of other similar tools like Pix2Code, AI HTML code generators, Fronty AI, and Monday Hero."
What is Sketch2Code?
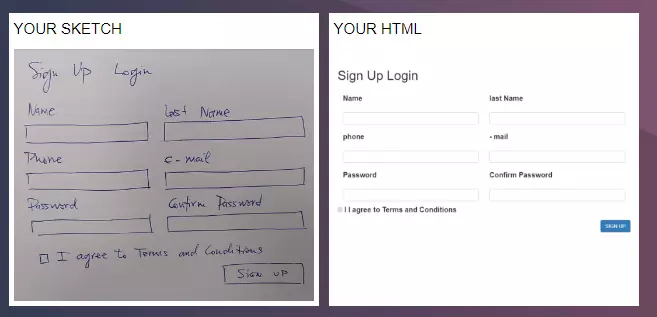
Sketch2Code is a revolutionary technology developed to simplify the process of converting design sketches into functional HTML code. With this tool, designers can effortlessly translate their creative ideas into code, saving valuable time and eliminating the need for manual coding. The system leverages the power of AI and machine learning algorithms to interpret hand-drawn sketches or wireframes and generate corresponding HTML markup. This seamless integration of design and code significantly accelerates the development process and streamlines collaboration between designers and developers.

Sketch2Code Online: The Power of Accessibility
One of the most significant advantages of Sketch2Code is its availability as an online platform. As a cloud-based solution, designers can access it from any device with an internet connection. This level of accessibility opens up opportunities for seamless collaboration and remote working. Whether you are in the office or on the go, Sketch2Code ensures that you can instantly transform your sketches into fully functional code with a few clicks.
AI-Powered Magic: Sketch2Code and Beyond
At the core of Sketch2Code lies its powerful AI engine, which enables accurate interpretation and conversion of sketches into HTML. The AI algorithms have been trained on vast datasets of design sketches and corresponding HTML code, enabling the system to recognize patterns and map visual elements to their code equivalents. As the technology advances, the AI models continually improve, leading to even more precise and efficient conversions.
Pix2Code: A Comparative Analysis
Pix2Code is another notable technology that shares similarities with Sketch2Code. Instead of hand-drawn sketches, Pix2Code converts graphical user interfaces (GUI) from image files into code. The AI behind Pix2Code processes screenshots and translates them into HTML, CSS, and other relevant code languages. While both Sketch2Code and Pix2Code leverage AI for code generation, their target inputs make them suitable for distinct scenarios. Sketch2Code caters more to designers and their sketches, while Pix2Code appeals to developers and designers who wish to convert existing GUI designs into code.
The Rise of AI HTML Code Generators
Sketch2Code and Pix2Code are just two examples of the growing trend in AI-powered HTML code generators. These tools aim to simplify the development process, reduce human error, and enhance overall productivity. By harnessing the capabilities of AI and computer vision, these code generators contribute to a faster and more efficient web development landscape.
Fronty AI: A Competitor with a Unique Approach
Fronty AI is another prominent player in the realm of AI code generators. It offers a unique approach by integrating with popular design tools, making it more accessible to designers already using specific design software. Fronty AI enables designers to export their designs directly to the platform, where the AI engine converts them into functional code. This integration reduces the need for designers to learn new software or adapt to different workflows, enhancing the user experience and encouraging widespread adoption.
Monday Hero: Bridging Design and Development
Monday Hero is a tool that focuses on bridging the gap between designers and developers. By transforming design files into production-ready code, it streamlines the handover process between these two roles. Designers can upload their files, and Monday Hero's AI engine ensures that the code output aligns with the design vision. This collaboration-centric approach fosters synergy within teams, leading to more efficient development cycles and fewer misunderstandings.
Empowering Non-Technical Users
One of the most significant advantages of Sketch2Code and similar AI-driven code generators is their potential to empower non-technical users. Traditionally, individuals without coding knowledge would rely solely on developers to bring their design ideas to life. With Sketch2Code, designers and even non-designers can create sketches or wireframes and effortlessly convert them into functional code. This democratization of code creation reduces dependency on technical expertise, allowing more people to contribute to the development process and fostering a culture of innovation and creativity.
Error Reduction and Consistency
Manual coding can be prone to human errors, especially in large and complex projects. AI code generators like Sketch2Code use consistent patterns and predefined rules based on extensive datasets, which significantly reduces the likelihood of errors. Moreover, the output produced by these tools is consistent, ensuring that the resulting code follows best practices and coding standards. This consistency enhances the overall quality of the codebase and facilitates smoother maintenance and updates in the future.
Bridging the Communication Gap
In multi-disciplinary teams, communication is often a key challenge. Designers and developers may have different interpretations of design elements, leading to discrepancies between the design and the final code. Sketch2Code acts as a bridge, facilitating clearer communication between designers and developers. When designers can visualize their concepts as working code, they can better convey their intentions to developers, leading to a more harmonious and efficient development process. This alignment between design and development reduces rework and misunderstandings, saving valuable time and resources.
Conclusion
The transformation of sketches into functional code is a groundbreaking advancement in web development, made possible by cutting-edge technologies like Sketch2Code, Pix2Code, Fronty AI, and Monday Hero. These AI-powered HTML code generators offer unparalleled efficiency and collaboration opportunities for designers and developers alike. As the technology continues to evolve, we can expect even more innovative solutions that will further accelerate the web development process, making the once-distant dream of turning ideas into code with a single click a tangible reality. With Sketch2Code and its counterparts, the future of web development looks brighter and more exciting than ever before.